Azure Media Services AAD対応 REST API版
Azure Media Servicesの認証方式が、2018年6月にACSが廃止されAAD(Azure Active Directory)に変更されます。
今回は、以下の条件に該当する場合のAAD対応方法です。
・REST API使用
・SDKは使用していない
・サービスプリンシパル使用
[変更手順イメージ]
REST APIを利用する際に、AzureADアプリを利用して取得したアクセストークンが必要です。
私がこの中でハマった部分は、2,3,4です。(ほぼ全部w)
2の必要な情報を正しいものを収集して利用しないと、3と4で401エラーが出ることがあります。
[参考ページとサンプルプログラム]
このページの「サービスプリンシパルの認証」項目を参照してください。
ここから実際の手順を説明します。
1.Media ServicesとAzure ADアプリを紐づけ
今回はサービスプリンシパルを利用します。
左側のメニューリストから、「APIアクセス」をクリック。(図の①)
右側に表示される「サービスプリンシパルを使ってAzure Media Services APIに接続する」をクリック。(図の②)

次にこの様な画面が表示されます。
図の赤枠部分のAzure ADアプリを新規作成するか既存のものを利用するかを設定して、「保存」を押してください。

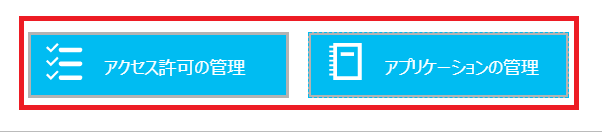
保存すると画面下部にこの2つのボタンが表示されます。

右側の「アプリケーションの管理」をクリックして、アクセストークン取得のために必要な情報を収集していきます。
2.必要な情報の収集
今回のゴールのREST APIを送信するまでに必要になる情報はこちらです。
[アクセストークン取得用]
・client_id
上図の「アプリケーションの管理」>アプリケーションID
・client_secret
上図の「アプリケーションの管理」>設定>キー
キーをクリックして、説明と期間を入力してください。
「保存」をクリックするとキーの値が表示されます。
この時のみキーの値が表示され以降は非表示状態になるので、必ずコピーして保管してください。
・resource
上図(上から2番目)の画面で「Media Services リソース」を利用します。
・grant_type
ここでは「client_credentials」を設定します。
他のものを設定すると、400エラーなどが出ます。
・エンドポイント
以下の場所にあるのでコピーしてください。
左端のメニューからAzure Active Directory > アプリの登録を選択
画面上部に「エンドポイント」が表示されるのでクリック。
エンドポイント一覧が表示されるので、「OAUTH2.0 トークンエンドポイント」をコピーすればOKです。
[REST API送信用]
・アクセストークン
Azure ADから取得します。
REST APIで利用する場合は、「Bearer アクセストークン」という形式にします。
・REST APIエンドポイント(ACSのエンドポイントとは異なります)
上図(上から2番目)の画面で「REST APIエンドポイント」を利用します。
「エンドポイント/Assets」という様な形式で要求を送信します。
ここまでで、AAD認証対応に必要な情報は揃いました。
3.Azure ADにアクセストークン要求
2の[アクセストークン取得用]のclient_id、client_secret、resourceをパラメータとしエンドポイントを利用してアクセストークンを要求します。
PHPであれば、curlやfile_get_contentsを利用してPOSTしてください。
そうすると返ってくるデータのうち「access_token」が該当するものになります。
REST APIはエンドポイント/{必要なJob}にアクセストークンを「Bearer アクセストークン」という形式でパラメータとして利用します。
例えばアセットを作成する場合は、
・リクエストURL:エンドポイント/Assets
・パラメータ:Bearer アクセストークン、コンテンツ情報など
エンドポイントやアクセストークンが正しい内容ではない時、401エラーが発生する場合がありますのでご注意ください。
C#が分かる方はサンプルプログラムを見てもらった方が早いと思います。
AMS.REST.TestのApp.configに必要情報、Program.csに必要情報を使用してアクセストークを取得する処理。
AMS.RESのUtils.csにアクセストークンの要求処理(GetUrlEncodedJWT)が記述されています。
Azure IoT HubとAzure Storageを繋げてみる
前回は、シミュレーターとIoT Hubを繋げるところまで試しました。
今回は、シミュレーターから送られたデータをストレージに保存するところまでためしたいと思います。
こちらのページを参考に進めました。
今回、準備するものは3つ。
・Azure Storage - セキュリティで保護されたクラウド ストレージ | Microsoft Azure
・Azure Functions—サーバーレス アーキテクチャ | Microsoft Azure
・Azure Storage Explorer – クラウド ストレージ管理 | Microsoft Azure
全体的なフローとしては、
1.デバイスからIoT Hubへデータ(温度と湿度)送信
2.Functionsは、送信されてきたデータを整えてStorageへ格納
3.Storageに格納されたデータを、Storage Explorerで確認
です。
まずは、Functions。
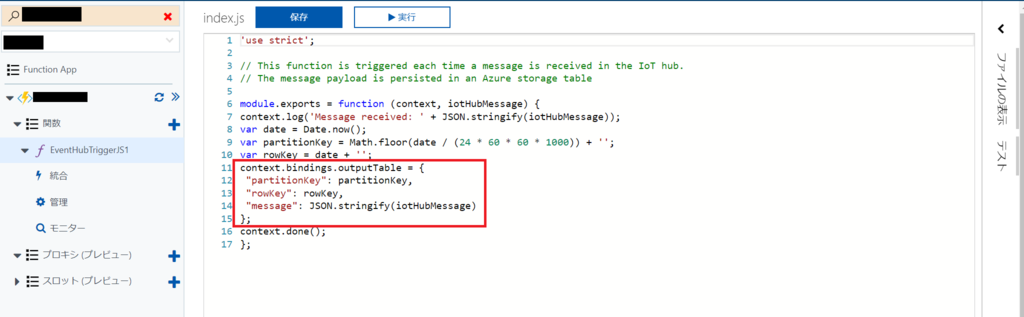
手順通りに進めると、この様な状態になります。

赤枠の部分で、Storageに格納するデータを整えています。
Storage Explorerを使って、実際にデータが格納されていることを確かめます。

この様に、シミュレーターで送信したデータも無事にStorageに格納することが出来ました。
ここまで手順通りに簡単に進めることが出来ました!
データを収集するところまでは出来たので、次はPower BIを使用した視覚化を試したいと思います。
Raspberry PiオンラインシミュレーターとAzure IoT Hubを使ってみた
こちらを参考に、Azure IoT Hubの作成・接続、サンプルプログラムの実行までを試しました。
[IoT Hubの作成]
ブログを参考にAzureのPortalから、IoT Hubを作成します。
作成時の注意事項をまとめました。
・「名前」
自由入力(簡単なものだと弾かれます)
・「価格とスケールティア」
最初はS1となっているので、F1(Free)を選択
「IoT Hub ユニット」と「Device-to-cloudパーティション」はF1だと固定です
・「サブスクリプション」
登録しているサブスクリプションまたは従量課金を選択
※F1はサブスクリプションに対して1つまでという利用制限があります。
(従量課金は異なる様です。)
[IoT Hubから必要な情報を取得]
ブログの通りにIoT Hubの設定を行い、Device Explorerで登録したデバイスの接続文字列(プライマリーキーorセカンダリキー)をコピーします。
[オンラインシミュレーターとIoT Hubの接続と実行]
・「接続」
シミュレーターの右上のコーディング領域の15行目「connectionString」に、コピーしたデバイスの接続文字列をペースト。
・「実行」
コンソールウィンドウの右上にある「Run」をクリック。
そうすると、右上の赤いLEDが点滅し、コンソールウィンドウにメッセージが表示されます。
※停止する場合は「Stop」をクリックしてください。
IoT Hubのメトリックスを見ると、接続されているデバイスの状態を確認することができます。
現時点(2017/08)では、アセンブリ領域のカスタマイズは出来ないとのこと。
カスタマイズできるようになるといいですね。
IoT Hubの使い方について、引き続き勉強していこうと思います。